Here we go again…
A few months ago i started a new project where i again focussed on gauges (i love that stuff). It took me some time because i only work on the project on my spare time (which is rare) but now i finished a first version of a little library that contains a lot of gauges for Java applications…
First of all i have to mention that this library was not meant to be a professional components library and should not be used on mission critical software. Means if you use the library it’s on your own risk !
I’ve never before created a component library and for me it was and is a great challenge to dive deeper into the Java universe…
But now let’s have some fun…
The library contains two general types of gauges, radial and linear ones and some little candy in the form of additional components like a Radar component etc.
I add some properties to the gauges that hopefuly will be useful for some of you.
Here is a short list of the most interesting features:
- frameDesign (metal, shiny metal, blackmetal)
- backgroundColor (dark gray, light gray, white, black, beige, red, green blue)
- pointer/bar color (red, green, blue, yellow, orange)
- a three colored track to visualize areas of special interest (e.g. a critical temperature range)
- thresholdIndicator
- blinking threshold led (red, green, blue, orange, yellow)
- adjustable tickmarks
- indicators for min. and max. measured values
- auto reset to zero feature
It should be possible for you to create your own components out of these library and if you’ll take a look at the source you will find components like Radial1Lcd, Radial2Lcd and Radial3Lcd where i used Netbeans matisse gui builder to create the component from the FrameCircular and DisplaySingle components.
So you should be able to check read the sourcecode of these components and see how i did it (the easiest way would be to use Netbeans to check the source).
But to give you a impression, let pictures speak…Radial gauges…

Radial4 component
backgroundColor: beige
frameDesign: blackMetal
pointerColor: orange
ledColor: orange

Radial2Lcd component
backgroundColor: white
frameDesign: metal
pointerColor: red
ledColor: red
lcdColor: beige
digitalFont

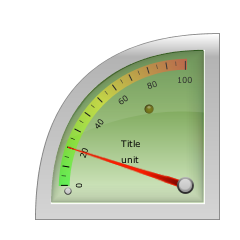
Radial4 component
backgroundColor: black
frameDesign: shinyMetal
pointerColor: green
track: 70, 90, 100

Radial1Square component
backgroundColor: green
frameDesign: metal
pointerColor: red
ledColor: yellow
track: 0, 50, 100

Radial3Lcd component
backgroundColor: lightGray
frameDesign: blackMetal
pointerColor: blue
ledColor: blue
lcdColor: blueBlue
track: 40, 55, 70

Radial1Vertical component
backgroundColor: beige
frameDesign: metal
pointerColor: red
ledColor: red

Radial1Vertical component
backgroundColor: white
frameDesign: blackMetal
pointerColor: yellow
ledColor: orange
track: 0, 75, 100
threshold: 75

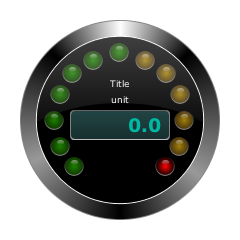
DigitalRadialLcd component
backgroundColor: black
frameDesign: blackMetal
lcdColor: green

DisplayCircular component
backgroundColor: blue
frameDesign: shinyMetal
digitalFont
Linear gauges…

Linear component
backgroundColor: darkGray
frameDesign: metal
ledColor: orange
valueColor: orange
track: 70, 85, 100
threshold: 50
vertical orientation

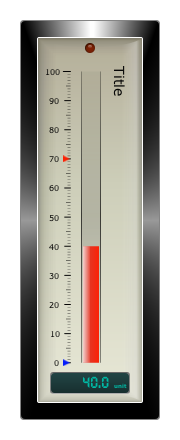
Linear component
backgroundColor: beige
frameDesign: blackMetal
ledColor: red
valueColor: red
lcdColor: green
digitalFont
minMeasuredValue: 0
maxMeasuredValue: 70
vertical orientation

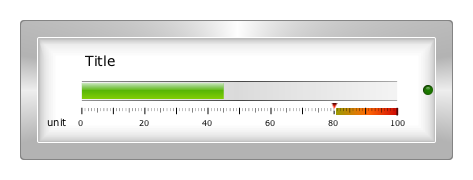
Linear component
backgroundColor: white
frameDesign: shinyMetal
valueColor: green
ledColor: green
track 80, 90, 100
threshold: 80
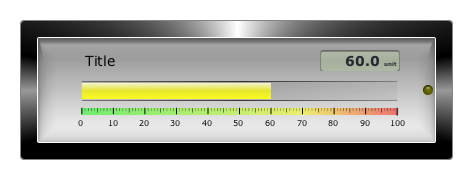
orientation: horizontal

Linear component
backgroundColor: lightGray
frameDesign: blackMetal
valueColor: yellow
ledColor: yellow
lcdColor: standard
track: 0, 70, 100
The Candy stuff comes here…
 Altimeter component
Altimeter component
A component that behave like a altimeter that you might know from airplanes. It has three pointers
10 ft : the big fast pointer
100 ft : the smaller slower pointer
1000 ft : the pointer with the triangle at the end, moving very slow

Clock component
Just a simple analog clock component in the same look as the other gauges.

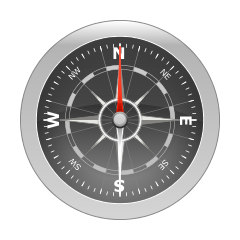
Compass component
A compass component that takes values in the range from -360…360 degrees.

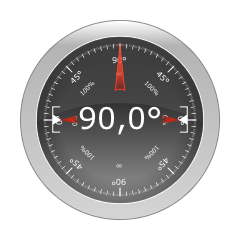
Level component
A clinometer component that takes values in the range from -360…360 degrees.

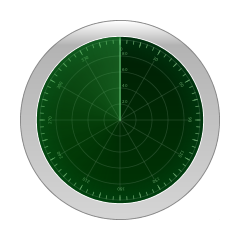
Radar component
This is a little bit special component that like a lot. You could define a home position in the component which will then represent the center of the component.
Now you could add poi objects that represent locations defined by their latitude and longitude and the component will show these poi’s on the screen if they are in the range of the radar which could be defined.
This means if you read out data from a gps device and set the home position to the current position of the gps from time to time you could add some poi’s and they will appear and disappear on the radar screen when you move…
Download the library here…
I also create a project on Kenai where you could download the sourcecode or might want to participate…
There is a special blog that i created to present my Java Swing related stuff in more detail, please find it here. In that blog i will try to give you a more detailed view at the creation of these components.
Follow me on twitter if you like…
I use this Steelseries with my weatherpage.
Very very goog job. Very nice to show and visible. Very flexible.
But i’m not a Programmer.
I search for a Solution for Trendstate in Temperature int the gauges.js.
The wview used a variable calles that gives a digit -0.7 for Tempdown or 2.0 for TempUP or 0.0 for NoChange.
I have defined a gauge and i would add a code for the Trendstate.
e.g:
if () > 0 then TempOut1.setTrend(steelseries.TrendState.UP);
else if () < 0 then TempOut1.setTrend(steelseries.TrendState.DOWN);
else TempOut1.setTrend(steelseries.TrendState.STEADY);
Maybe a People can help? I would this also used for another Dials ().
Hello,
very nice gauges, love them! Can they be used in android applications? In which IDE? I am not a programmes so sorry if this is a stupid question…