Seit dem 15.12.2009 läßt sich der auf der Devoxx 2009 angekündigte JavaFX Composer unter Netbeans 6.8 als Plugin installieren.
Voraussetzung dafür sind Java 6 und eben Netbeans 6.8. Da meine ersten JavaFX Versuche meistens kläglich gescheitert sind, war ich schon ganz gierig auf das Tool und habe mir heute morgen mal 2 Stunden mit diesem Tool gegönnt.

Hier mein erstes Fazit:
Die Installation des Composer’s war sehr einfach, man geht in Netbeans in die Plugins und macht dort ein „Reload Catalog“.
Daraufhin findet man unter den „Available Plugins“ nun auch den sog. „JavaFX Composer“.
Diesen wählt man dann einfach aus und installiert das Plugin…fertig.
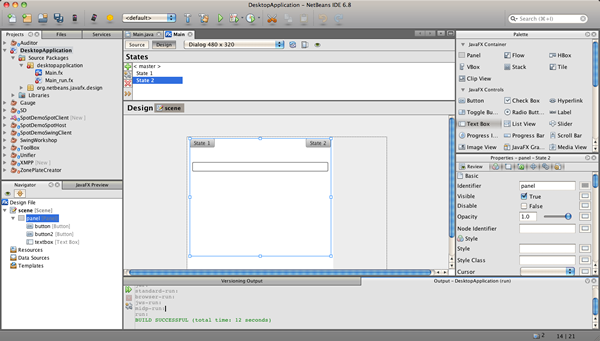
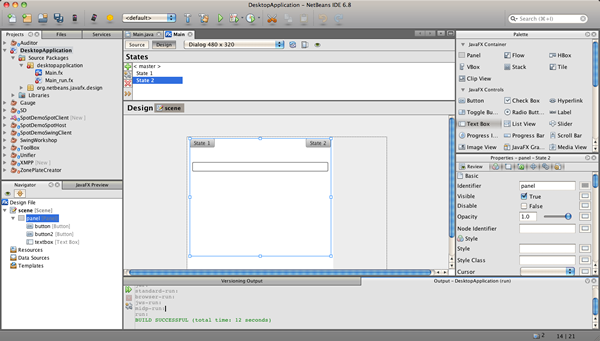
Legt man jetzt ein neues JavaFX Desktop Projekt an, so öffnet sich ein Design View, ähnlich wie man es vom eingebauten Swing Matisse GUI Builder gewohnt ist.
An der rechten Seite finden sich die zur Zeit zur Verfügung stehenden Controls (wie z.B. Panel, Button, Check Box, etc.), welche sich durch drag’n drop auf die Designfläche ziehen lassen.
Dort kann man nun wie gewohnt die Größe und Position anpassen. Der Properties Dialog, welchen man unterhalb der Palette findet ist konfigurierbar gestaltet, was es einem ermöglicht lediglich die Parameter zu sehen, welche man im Regelfall ändern möchte. Muß ich bspw. häufig Transformationsparameter (z.B. Rotation etc.) für Controls einstellen, so kann ich diese Properties über einen extra Knopf in der Liste sichtbar machen…nette Idee, wünschte ich mir auch für den Swing GUI Builder.
Über dem Designbereich findet man einen Bereich, in welchem States definiert werden können. So kann ich bspw. ein Textfeld auswählen und die Transparenz für dieses Feld auf 50% setzen. Danach lege ich einen neuen State an und setze die Transparenz für dieses Feld auf 100%.
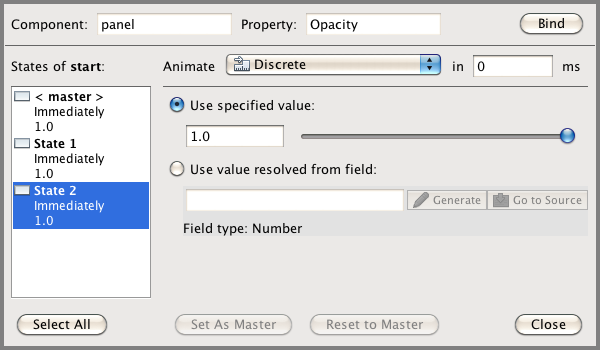
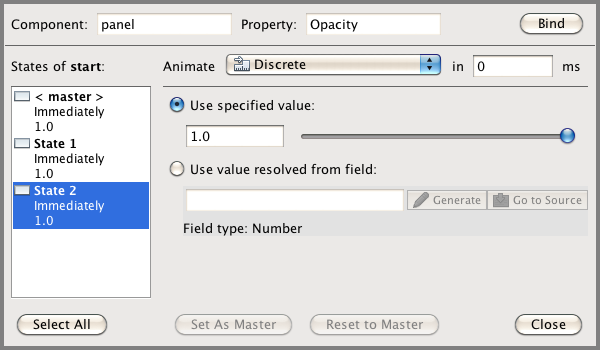
Nun kann ich durch einen Knopf, welcher sich neben jeder Property im Properties Dialog befindet in einem extra Dialog den Übergang zwischen den States festlegen, dabei kann man bspw. Parameter wie Dauer der Transition, Übergangsart (linear, ease in , ease out, etc.) festlegen.

Somit lassen sich relativ einfach animierte UserInterfaces zusammenklicken, ohne das man dazu in den mir noch etwas befremdlich wirkenden JavaFX Code eintauchen muß.
Für eine Preview Version läuft der Composer recht stabil, es braucht jedoch ein wenig Zeit, bis man sich mit dem Prinzip der States angefreundet hat.
Sun hat natürlich vorgesorgt und hat für den Composer ein Wiki angelegt, welches bereits umfangreiche Informationen zur Arbeitsweise mit dem Composer enthält. Ihr findet das Wiki hier.
Der Composer ist mit Sicherheit ein ganz wichtiges Tool um die Verbreitung von JavaFX zu fördern, da man nun endlich in der Lage ist ein UserInterface für eine Applikation zusammenzuklicken. Das komplette coden der UI ist doch für viele ein Hemmnis, vor allem wenn man noch nicht mit der Syntax von JavaFX und dessen SceneGraph vertraut ist.