Just a short blogpost about a little tool that i would like to share with you…
A few months ago i was creating a worldclock with a night and day display where i needed a conical gradient.
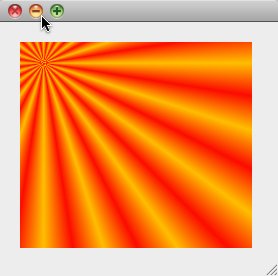
So what is a conical gradient ? Here we go…

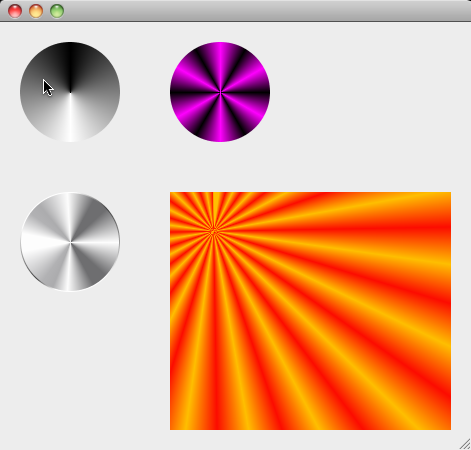
You might think „ok, it looks nice but where is it useful ?“…well here are three little examples…
So if you would like to achieve these results without the conical gradient paint you have to rotate a line a change the color at every angle. This works out but if it comes to large angles you have to decrease the stepsize which leads to artifacts around the rotation center.
So the conical gradient paint is especialy useful when you work with rotationally symetrical stuff. With this kind of gradient you could get more realistic results of circular structures like the two buttons in the image above. On the left side i used a conical gradient and on the right side i used a linear gradient.
For most of the stuff the linear approach will work but the conical gradient gives you a more realistic shading. Things like the stainless steel button is hard to be generated without a gradient like this.
So let me show you some code to give you an idea of how to work with the ConicalGradientPaint:
The syntax is similar to the LinearGradientPaint and RadialGradientPaint where you define a float array that holds all the fractions of the gradient, a color array that holds all the colors for each fraction and a point that defines the rotation center of the gradient.
Additional to that standard parameters i added a indicator for the usage of degrees and a rotation offset.
Usage:
ConicalGradientPaint cgp = new ConicalGradientPaint(USE_DEGREES, CENTER, OFFSET, FRACTIONS, COLORS);
USE_DEGREES = true/false
CENTER = java.awt.geom.Point2D
OFFSET = float (either 0.0f – 1.0f or 0.0f – 360.0f)
FRACTIONS = float[] (either values from 0.0f..1.0f or from 0.0f..360.0f)
COLORS = java.awt.Color[]
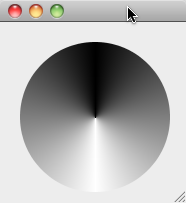
// Code for a simple cone like from black over white to black
final Ellipse2D CONE = new Ellipse2D.Double(0, 0, 150, 150);
final Point2D CONE_CENTER = new Point2D.Double(CONE.getCenterX(), CONE.getCenterY());
final float[] CONE_FRACTIONS =
{
0.0f,
0.5f,
1.0f
};
final java.awt.Color[] CONE_COLORS =
{
java.awt.Color.BLACK,
java.awt.Color.WHITE,
java.awt.Color.BLACK
};
final ConicalGradientPaint CONE_GRADIENT = new ConicalGradientPaint(
CONE_CENTER,
CONE_FRACTIONS,
CONE_COLORS);
G2.setPaint(CONE_GRADIENT);
G2.fill(CONE);
As you can see it’s not magic but simple stupid java code and with a little variation in colors and fractions you could achieve effects like the stainless steel button.
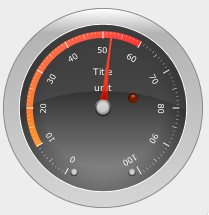
In my free time i’m working on a new component library (mostly gauges) where i also could use the conical gradient paint.
In the screenshot you could see that the gauge has a area from 10 to 60 where it has a gradient in the background. This gradient is also filled by the ConicalGradientPaint.
So you see it could be useful to have this kind of gradient available and for that reason i would like to share it with you…
Here is the source as zipped Netbeans project. It contains the ConicalGradient class and a little demo that will give you an idea of how to use the paint.
In this project you’ll also find a compiled jar that you could start and it will show you this
So enjoy Swing and follow me on twitter if you like…