Sitting at Gard du Nord train station in Paris in January this year i saw this huge departure board:

It was fascinating to see and hear all these flipping characters everytime a departure time changed. I guess most of you know already how these boards work but for all others i will explain it shortly.
The arriving trains are in chronological order from top to bottom of the board which means the trains that arrives as next stays on top of the board.
The flipping characters are made of little metal plates that are printed on the front and backside with characters that are split into half. The Top part of the character is printed on the frontside of the upper plate and the bottom part of the character is printed on the backside of the lower plate (i tried to visualize it with a little image).

So if the current character the element shows is a „B“ and it should show up the character „C“ it only flips once and the next character will be the „C“ BUT if it should shup up the character „A“ it has to flip through the whole stack of characters until it reaches the „A“ because there is only one direction it could flip.
I was asking myself if it might be possible to do that in swing and on my way back to germany i started creating a flipping character component in Adobe Fireworks and Netbeans.
So the design of the component and the logic behind it was one thing but the flipping of the plates was a totaly different problem.
For a realistic view i would need something like a perspective transform which is not available in Swing. First i skimmed through Google search results to find something and found solutions to this problem but for just a little component the solutions have been to heavy.
Next thought was JavaFX because there you have a perspective transform and so i thought about using JavaFX to do the transformation and use the transformed images in swing…but i was not able to do so.
In the end it was a really easy solution even if it’s not as close to the reality as i whish it would but when i thought about the speed the characters are flipping with i found out that you won’t really notice each plate flipping. So the solution is using „fake images“ for each flipping state which has the big advantage that i could use the same images over and over again. Here is what they look like:
So it just lacks the characters on the plate during the flip but on the other hand it’s faster because i do not have to transform the images on each flip but only playback a sequence of images.
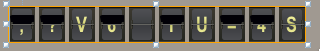
The resulting swing component looks like this:

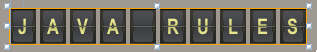
Now it was easy to create a panel that holds some of these flipping characters and put some logic in that the panel represents a word.


Satisfied with this solution i left the component like it was and moved to other things but when i was at JFokus conference in february in sweden i got the problem that i did not have the exact schedule of all the talks which leads me to the following idea…
Every appointment in my calendar (meetings etc.), talks on our JUG events and all other time based events could be handled by a departure board like the one i saw at Paris. So i started creating a talk departure board that we could use for our JUG events.
Now i was facing another problem that did not occur before, if i use a lot of these flipping characters i need a lot of animation at the same time which means a lot of redraws etc. which could make things slow down.
For that reason i implemented a global timer that triggers the flipping of every character so that they are flipping at the same time. The next problem was the space the component would need…it’s huge (around 1600 px wide). I created the departure board for big screens with resolutions around 1920 px because it was not made for personal use on your notebook but for big screens at JUG events (you might tweak the component if you need a smaller one).
To get a better look i needed a analog clock to show the current time and some led to visualize the next upcoming event. And here they are:

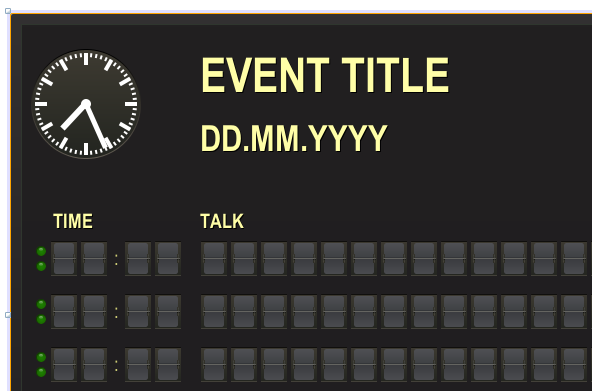
With all these components available i started creating the departure board and the final result looks like this (only parts because it’s too big):

To fill the component with data i created a small xml file that contains the events (this could be improved) wich contains data like event title, event date and time, title, speaker and room of each talk. You could also add your own logo image (png format) to the upper right corner of the departure board by defining it in the xml file.
The component will read in the xml file at startup if it is in the same folder and will display the events.
If there will be a event within the next 5 minutes the green led at the beginning and end of the event will start to blink and they will stop blinking if the current event is running for more than 5 minutes. In this case the top event will be deleted from the board and all other events will move one row up in the list.
Well i finished this component in february but did not find the time to make further improvements to it so i decided to release it as it is to give you something to play with.
It might be usefull for some of you (e.g. you could use it in your company to visualize appointments with visitors at the lobby).
After start up it will take some seconds to flip every component through the whole stack (which might be slow) but after this the flipping of the rows should be faster (but could still be improved).
Finally here is a link to a little video where you could see the component in action.
And as always the source as Netbeans project (EventTalkBoard.zip).
Follow me on twitter if you like…
Incredible Awesome! Thats really nice.
By the way, I found yesterday a blog which explains how to call javafx from java. It looked not very nice, but if you want, I can post the link as soon as I am back on my laptop.
Simply beautiful.
Looks very interesting. It would be nice if there were an applet/webstart link, to see it in action.
Pretty Neat !! great work, it is impressive how complex problems can be solved with relatively simple approaches.
Really amazing !
Looks amazing !
Great work.